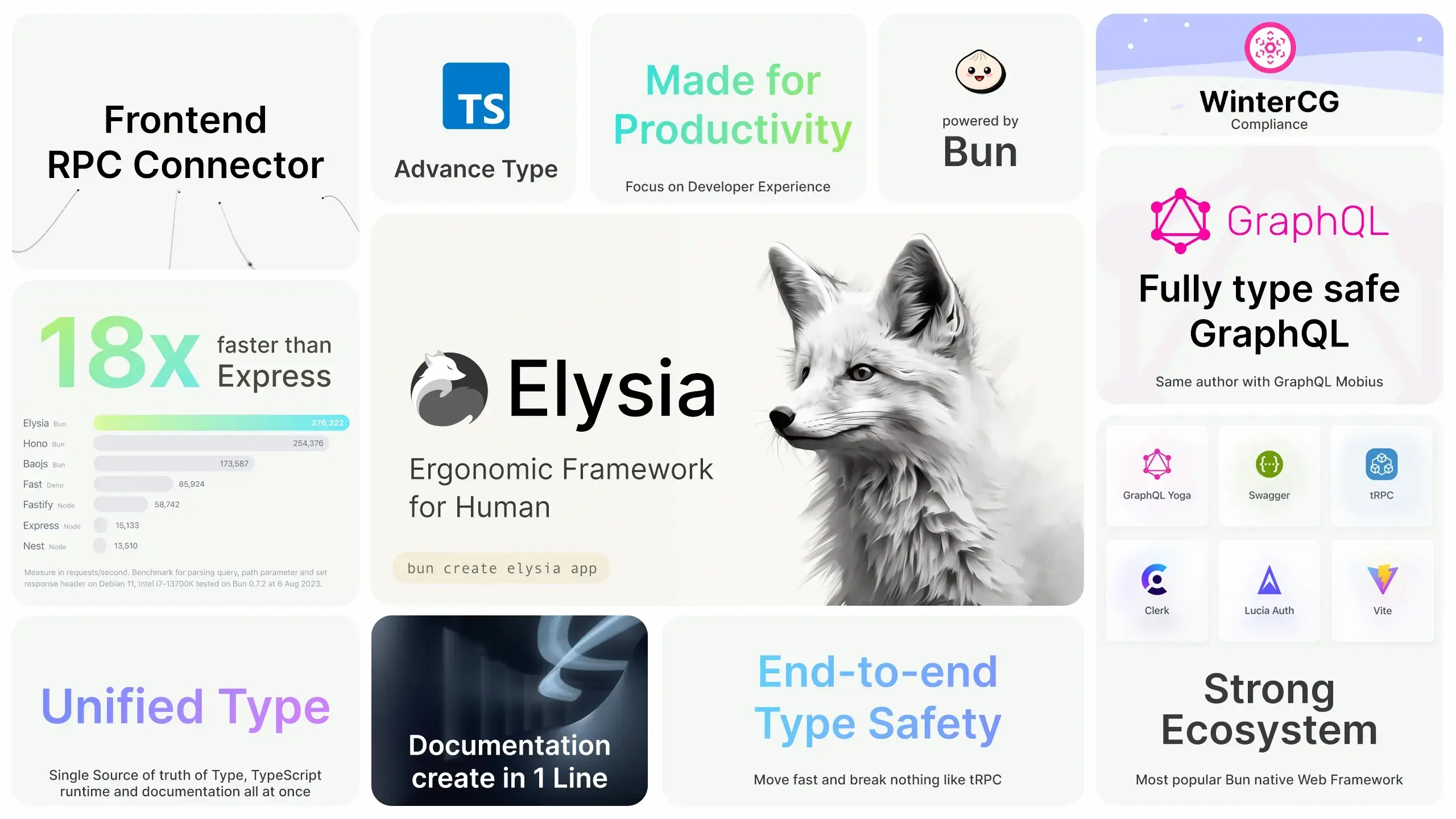
21x faster than Express
Supercharged by Bun runtime, Static Code Analysis, and Dynamic Code Injection
Being one of the top-performing TypeScript frameworks. Comparable to Go and Rust.
Elysia Bun
2,454,631 req/sSwoole PHP
1,035,418Gin Go
676,019Spring Java
506,087FastAPI PyPy
448,130Fastify Node
415,600Express Node
113,117Nest Node
105,064
Measure in requests/second. Result from official TechEmpower Benchmark Round 22 (2023-10-17) in PlainText.
Made for Humans
Focus on productivity ++
If you found yourself writing code for the framework, then there's something wrong with the framework.
That's why Elysia invests time to experiment with design decisions to craft the most ergonomic way possible for everyone
From built-in strict-type validation to a unified type system, and documentation generation, making an ideal framework for building servers with TypeScript.
import { Elysia } from 'elysia'
new Elysia()
.get('/', 'Hello World')
.get('/json', {
hello: 'world'
})
.get('/id/:id', ({ params: { id } }) => id)
.listen(3000)Just Value
No need for an additional method, just return the value to send data back to the client.
Whether it's a regular string, or complex JSON, just return the value and Elysia will handle the rest
import { Elysia, t } from 'elysia'
new Elysia()
.post(
'/profile',
// ↓ hover me ↓
({ body }) => body,
{
body: t.Object({
username: t.String()
})
}
)
.listen(3000)Type Safety
Powered by TypeBox, Elysia enforces type-strict validation to ensure type integrity by default
Elysia infers types to TypeScript automatically to create unified type system like statically typed language
import { Elysia, t } from 'elysia'
import { swagger } from '@elysiajs/swagger'
import { users, feed } from './controllers'
new Elysia()
.use(swagger())
.use(users)
.use(feed)
.listen(3000)OpenAPI / Swagger
Elysia generates OpenAPI 3.0 specs automatically to integrate with various tools across multiple languages
Thanks to OpenAPI compliance, Elysia can generate Swagger in one line with the Swagger plugin.
End–to-End Type Safety
Synchronize types across all applications.
Move fast and break nothing like tRPC.
Hover code below to see type definition
// server.ts
import { Elysia, t } from 'elysia'
const app = new Elysia()
.patch(
'/user/profile',
({ body, error }) => {
if(body.age < 18)
return error(400, "Oh no")
if(body.name === 'Nagisa')
return error(418)
return body
},
{
body: t.Object({
name: t.String(),
age: t.Number()
})
}
)
.listen(80)
export type App = typeof app// client.ts
import { treaty } from '@elysiajs/eden'
import type { App } from './server'
const api = treaty<App>('localhost')
const { data, error } = await api.user.profile.patch({
name: 'saltyaom',
age: '21'})
if(error)
switch(error.status) {
case 400:
throw error.value
case 418:
throw error.value
}
data
It works with that
Being one of the most popular choices for a Bun web framework, likely there is a plugin for what you want.
If the plugin you need is not there, it's easy to create one and share it with the community.
Can't find what you're looking for?
Join the community
Elysia is one of the biggest communities for Bun first web frameworks.
You can ask your questions / propose a new feature / file a bug with our community and mainters.
Made possible by you
Elysia is not backed by any organization
Made possible by the support of the community and you
Scalar
for 7 months
Jarred Sumner
for 9 months
_typedev
for 10 months
DOM CHAROENYOS
for 6 months
mabujaber
for 5 months
Naoki Takahashi
for 3 months
Christian Rishøj
for 8 months
henrycunh
for 6 months
Khyber Sen
for 6 months
MeCode
for 6 months
yoyismee
for 6 months
Nemanja
for 5 months
CellaJS
for 4 months
kubilay
for 3 months
Inertia
for 3 months
Kevin Porten
for 3 months
bilijing
for 2 months
RiestelX
for a month
d3or
for 6 months
Thanatat Tamtan
for 2 years
Jake Gibson
for a year
xHomu
for 10 months
Marco Beier
for 6 months
Ronald Dijks
for 3 months
Patrick Wozniak
for a year
Jittat Fakcharoenphol
for 10 months
Kevin Haupt-Müller
for 10 months
Ajit Krishna
for 10 months
David L. Bowman
for 6 months
Ciro Spaciari
for 6 months
Kamil Jakubus
for 6 months
✦ freddie
for 4 months
Kira Kitsune
for 4 months
Ricardo Devis Agullo
for 4 months
Foxie Solutions
for 4 months
4ndrs
for 3 months
Elikem Medehou
for 3 months
drsmile1001
for 2 months
Nutthapat Pongtanyavichai
for 2 years
Manassarn "Noom" Manoonchai
for 2 years
Phawit Pornwattanakul
for 2 years
Vorrapong Kertnat
for a year
henaff
for 10 months
First Sutham
for 10 months
stanley
for 6 months
Amju
for 6 months
Dominik Seger
for 5 months
Kaze
for 5 months
Amer Alimanović
for 5 months
Marcello
for 5 months
Hassadee Pimsuwan
for 4 months
Nayuki
for 4 months
Altin Thaci
for 4 months
白田 連大
for 3 months
Lyor
for 3 months
Idar Lafish
for 2 months
Kyle
for 2 months
suchai-foundnerds
for 2 months
tonchanon
for 2 months
Surachet Sangasaeng
for 2 months
Nathan Chapman
for a month
Nikita
for a month
And you
Become sponsor

Start in minutes
Scaffold your project, and run server in no time
bun create elysia app