localhost
GET
A path or pathname is an identifier to locate resources of a server.
http://localhost:/path/pageElysia uses the path and method to look up the correct resource.
A path starts after the origin. Prefix with / and ends before search query (?)
We can categorize the URL and path as follows:
| URL | Path |
|---|---|
| http://site.com/ | / |
| http://site.com/hello | /hello |
| http://site.com/hello/world | /hello/world |
| http://site.com/hello?name=salt | /hello |
| http://site.com/hello#title | /hello |
TIP
If the path is not specified, the browser and web server will treat the path as '/' as a default value.
Elysia will look up each request for route and response using handler function.
URLs can be both static and dynamic.
Static paths are hardcoded strings that can be used to locate resources of the server, while dynamic paths match some part and captures the value to extract extra information.
For instance, we can extract the user ID from the pathname. For example:
import { Elysia } from 'elysia'
new Elysia()
.get('/id/:id', ({ params: { id } }) => id)
.listen(3000)Here dynamic path is created with /id/:id which tells Elysia to match any path up until /id. What comes after that is then stored as params object.
GET
When requested, the server should return the response as follows:
| Path | Response |
|---|---|
| /id/1 | 1 |
| /id/123 | 123 |
| /id/anything | anything |
| /id/anything?name=salt | anything |
| /id | Not Found |
| /id/anything/rest | Not Found |
Dynamic paths are great to include things like IDs, which then can be used later.
We refer to the named variable path as path parameter or params for short.
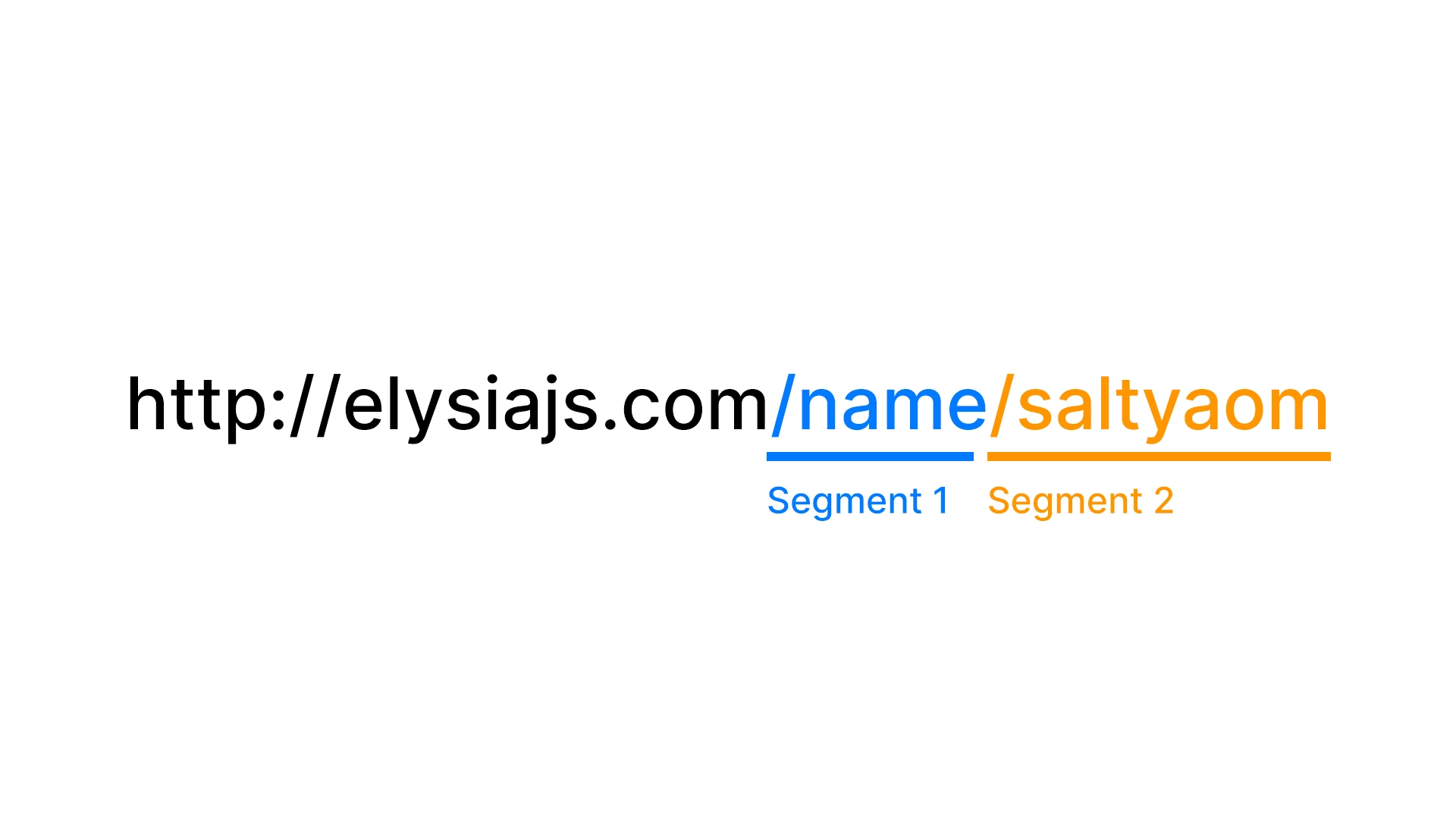
URL segments are each path that is composed into a full path.
Segments are separated by /. 
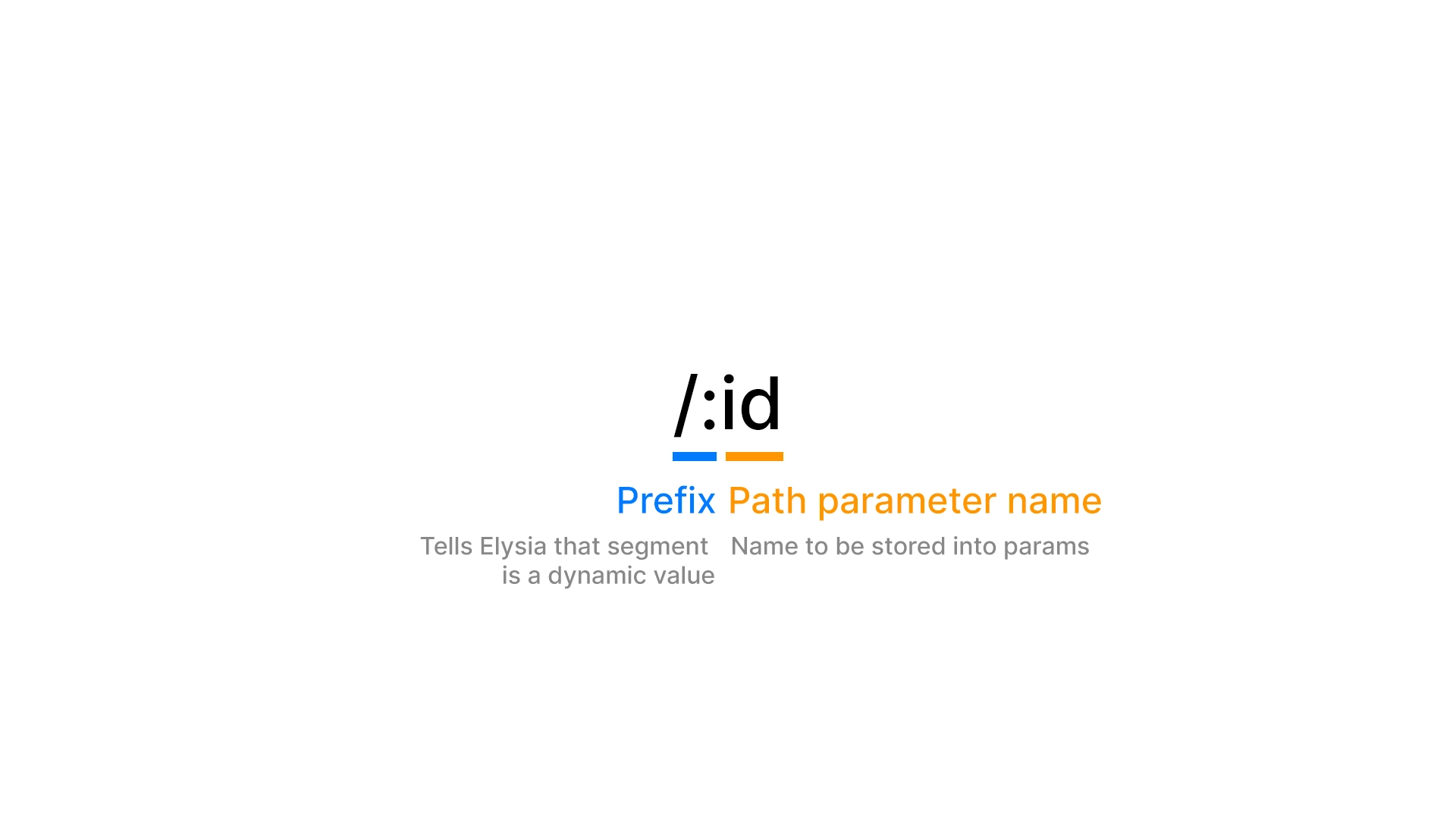
Path parameters in Elysia are represented by prefixing a segment with ':' followed by a name. 
Path parameters allow Elysia to capture a specific segment of a URL.
The named path parameter will then be stored in Context.params.
| Route | Path | Params |
|---|---|---|
| /id/:id | /id/1 | id=1 |
| /id/:id | /id/hi | id=hi |
| /id/:name | /id/hi | name=hi |
You can have as many path parameters as you like, which will then be stored into a params object.
import { Elysia } from 'elysia'
new Elysia()
.get('/id/:id', ({ params: { id } }) => id)
.get('/id/:id/:name', ({ params: { id, name } }) => id + ' ' + name)
.listen(3000)GET
The server will respond as follows:
| Path | Response |
|---|---|
| /id/1 | 1 |
| /id/123 | 123 |
| /id/anything | anything |
| /id/anything?name=salt | anything |
| /id | Not Found |
| /id/anything/rest | anything rest |
Dynamic paths allow capturing certain segments of the URL.
However, when you need a value of the path to be more dynamic and want to capture the rest of the URL segment, a wildcard can be used.
Wildcards can capture the value after segment regardless of amount by using "*".
import { Elysia } from 'elysia'
new Elysia()
.get('/id/*', ({ params }) => params['*'])
.listen(3000)GET
In this case the server will respond as follows:
| Path | Response |
|---|---|
| /id/1 | 1 |
| /id/123 | 123 |
| /id/anything | anything |
| /id/anything?name=salt | anything |
| /id | Not Found |
| /id/anything/rest | anything/rest |
Wildcards are useful for capturing a path until a specific point.
TIP
You can use a wildcard with a path parameter.
To summarize, the path in Elysia can be grouped into 3 types:
You can use all of the path types together to compose a behavior for your web server.
The priorities are as follows:
If the path is resolved as the static wild dynamic path is presented, Elysia will resolve the static path rather than the dynamic path
import { Elysia } from 'elysia'
new Elysia()
.get('/id/1', () => 'static path')
.get('/id/:id', () => 'dynamic path')
.get('/id/*', () => 'wildcard path')
.listen(3000)GET
Here the server will respond as follows:
| Path | Response |
|---|---|
| /id/1 | static path |
| /id/2 | dynamic path |
| /id/2/a | wildcard path |